Создаём PWA приложение, если вы не разработчик
3 мая 2024 | 17:00
В какой-то момент мы решили, что рассказать про Progressive Web App (в народе PWA) будет просто, но как же мы ошибались.
Оказалось, что все статьи на эту тему написаны разработчиками или лидами команд, а от количества непонятных названий голова кружится. Но раз вы читаете эту статью, значит, нам удалось разобраться. Приступим!
Оказалось, что все статьи на эту тему написаны разработчиками или лидами команд, а от количества непонятных названий голова кружится. Но раз вы читаете эту статью, значит, нам удалось разобраться. Приступим!
Что такое PWA?
PWA — это приложение на базе сайта, без разработки приложения под iOS и Android. Сначала вы делаете ряд манипуляций с сайтом, после — пользователи могут поставить ваш адаптированный сайт себе на телефон и использовать его как обычное приложение.
Преимущества PWA
- Ваш сайт всегда на экране пользователя.
- Приложение весит до 2 Мб.
- Не нужно проходить модерацию в сторах.
- Можно отправлять пуш-уведомления пользователям.
- Несложно создавать.
Если льёте или планируете лить на PWA, ниже узнаете много нового. И кстати, вот ссылка на наш бот, в котором можно открыть виртуальные иностранные карты — подходят и в Google и в Facebook*.
*принадлежит Meta, признана в России запрещенной экстремистской организацией
Что добавить в код сайта, чтобы он стал PWA
Три ваших лучших друга при работе с PWA

Вам понадобится добавить и настроить всего три компонента (зато каких):
Service Worker, Manifest файл, beforinstallprompt.
Service Worker, Manifest файл, beforinstallprompt.
Service Worker
На Service Worker держится практически весь PWA — это Javascript-файл, через который идут все запросы браузера.
Именно настройка этого файла позволяет сразу создать логику для многих элементов PWA: от загрузки страниц до возможности настроить пуши для пользователей.
Именно настройка этого файла позволяет сразу создать логику для многих элементов PWA: от загрузки страниц до возможности настроить пуши для пользователей.
Manifest файл
Если по-русски, Manifest файл — это визуальное описание приложения. Наличие Манифеста позволяет PWA выглядеть как нативное приложение сайта.
По факту, это JSON-файл, в котором содержится: описание приложения, иконки, фоновый цвет, имя приложения и начальный URL — в любом случае пользователь кликает по некой ссылке, чтобы распаковать приложение.
По факту, это JSON-файл, в котором содержится: описание приложения, иконки, фоновый цвет, имя приложения и начальный URL — в любом случае пользователь кликает по некой ссылке, чтобы распаковать приложение.
Событие beforinstallprompt
Это событие, которое инициирует предложение установить PWA как только браузер обнаружит его на сайте.
Важный момент про beforinstallprompt: если на сайте уже стоят Service Worker и файл Manifest, браузеры автоматически определят, что у вас есть PWA, и сразу предложат пользователю установить приложение. Такая опция может оказаться не к месту, и в моменте совсем не интересна пользователю.
Чтобы всё было органично, можно настроить событие beforinstallprompt и отключить автоматическое отображение предложения установки. А само предложение добавить, например, в специальную кнопку на сайте.
Этой информации нет в большинстве материалов, которые мы изучили, так что практически эксклюзивный контент.
Важный момент про beforinstallprompt: если на сайте уже стоят Service Worker и файл Manifest, браузеры автоматически определят, что у вас есть PWA, и сразу предложат пользователю установить приложение. Такая опция может оказаться не к месту, и в моменте совсем не интересна пользователю.
Чтобы всё было органично, можно настроить событие beforinstallprompt и отключить автоматическое отображение предложения установки. А само предложение добавить, например, в специальную кнопку на сайте.
Этой информации нет в большинстве материалов, которые мы изучили, так что практически эксклюзивный контент.
Разберусь и сделаю сам. Инструкции, как создать PWA
Допускаем, что можно разобраться в тонкостях настройки serviceworker и в написании Manifest, даже не будучи разработчиком, а после этого всё поднять самому.
Для тех, кто готов заморочиться и положить n часов на изучение теории, а затем стать самым крутым создателем PWA на Диком Западе прилагаем инструкции ниже.
Для тех, кто готов заморочиться и положить n часов на изучение теории, а затем стать самым крутым создателем PWA на Диком Западе прилагаем инструкции ниже.
- Инструкция по добавлению файла serviceworker, его регистрация, жизненный цикл.
- Документация по serviceworker от разработчиков Mozilla. Примеры файла, архитектура, жизненный цикл, кеширование, запросы.
- Справочник по PWA на русском.
- Настройка события beforinstallprompt для отключения автоматического предложения установить PWA.
Дайте мануал. Простые инструменты для PWA
PWA Builder
Тут всё просто, за нас подумали умные люди и создали сервис по созданию PWA приложений с логичным названием — PWA Builder.
Как всё устроено:
Как всё устроено:
- Вставляете ссылку на ваш сайт в PWA Builder.
- PWA Builder анализирует ваш сайт. Если есть то, что помешает создать PWA, вам подсветят и дадут рекомендации — что улучшить на сайте, чтобы всё классно отображалось.
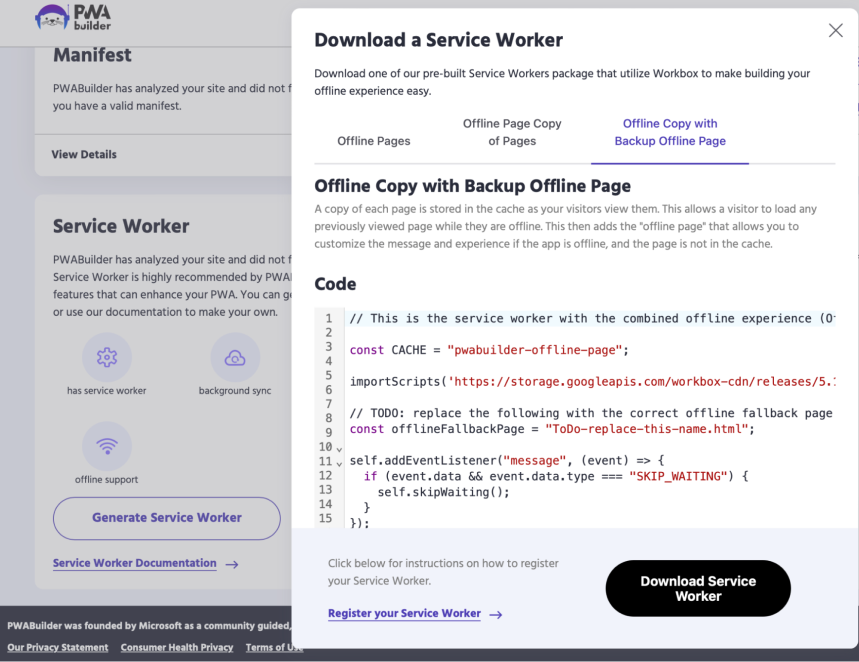
Так выглядит код для Service Worker в интерфейсе PWA Builde

3. После сразу создадут код для serviceworker.
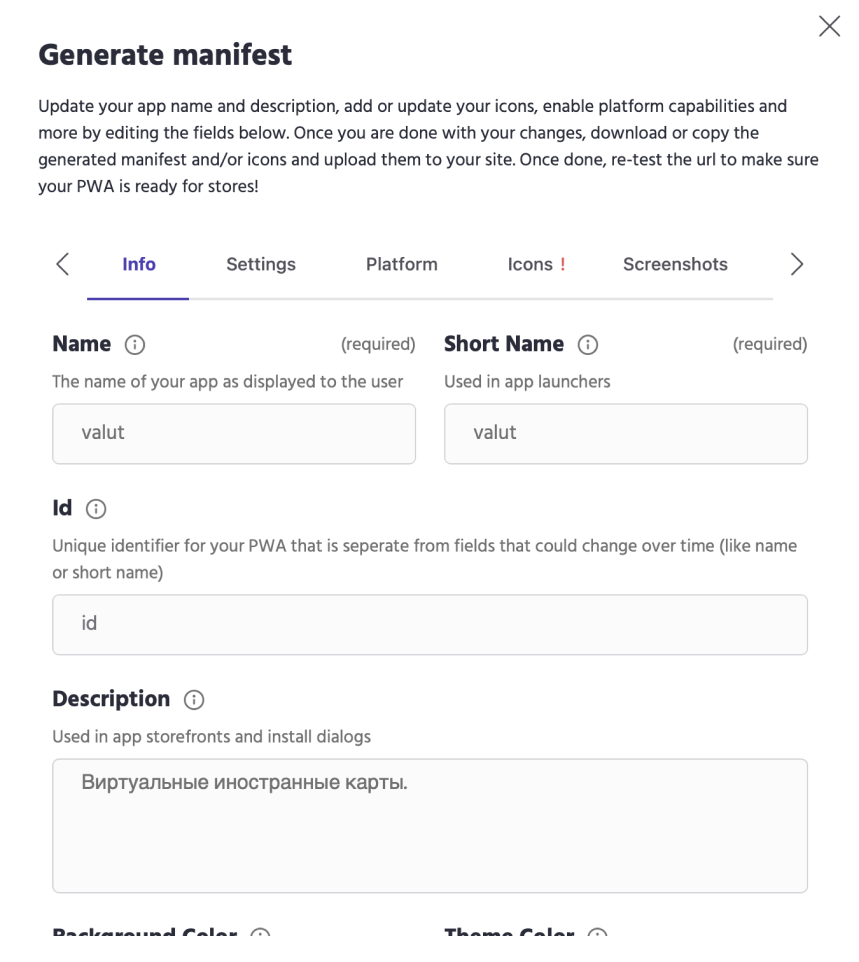
Так выглядит конструктор манифеста в PWA Builder

Внутри есть конструктор для файла Манифеста, который нужно заполнить, а после скачать готовый и поставить на сайт.
Интерфейсно внутри PWA Builder всё понятно. Можно было бы остановиться тут подробнее и разобрать каждый пункт, но лучше оставим это для отдельной статьи про PWA Builder.
Интерфейсно внутри PWA Builder всё понятно. Можно было бы остановиться тут подробнее и разобрать каждый пункт, но лучше оставим это для отдельной статьи про PWA Builder.
ChatGPT — делаем из сайта PWA с помощью ИИ
Привлечь ChatGPT — ещё один простой способ создать PWA, который мы вполне успешно опробовали на себе. Понадобится платная версия, чтобы был доступ в интернет. Если вы в России, GPT легко оплатить картой VALUT.NET.
Создаём PWA c GPT
1. Добавьте ваш сайт и попросите проанализировать, подходит ли он для создания PWA
Промпт рекомендуем такой: «{ваш домен} проверь сайт и напиши, подходит ли он в текущем виде для создания PWA. Если по каким-то параметрам не подходит, напиши, что нужно поправить».
В ответ вы получите фидбек, что поправить. Если всё ок, то действуем по инструкции выше — создайте файлы Service Worker, Manifest, настройте их и разместите.
2. Создаём код для Service Worker
Рекомендуем использовать следующий промпт: «Задай мне простые уточняющие вопросы. Пиши вопросы максимально просто, на базе моих ответов подготовь файл Service Worker. Итогом твоей задачи должен стать код, который я могу поставить на сайт и инструкция по шагам, как его установить на сайт».
GPT задаст несколько вопросов, они могут отличаться. В нашем случае были такие вопрсоы:
3. Cоздаём Манифест файл
Промпт очень похож на предыдущий: «Задай мне простые уточняющие вопросы. Пиши вопросы максимально просто и на базе моих ответов подготовь JSON-файл Manifest. Итогом твоей задачи должен стать код-файл, который я могу поставить на сайт и инструкция по шагам, как его установить на сайт».
Здесь всё также: получили вопросы, предоставили на них ответы, получили код и инструкцию — куда и как его поставить.
4. Формируем код события beforeinstallprompt.
Понадобится, чтобы браузер не предлагал автоматически установить PWA, а предложение по установке появлялось при клике на кнопку.
Промпт в этом случае предлагаем такой: «Создай код события beforeinstallprompt, чтобы браузеры не предлагали автоматически поставить PWA. Помимо кода события, предоставь ссылку или инструкцию по настройке вызова события установки PWA на устройство — при клике на кнопку на сайте.
В итоге хочу получить:
На выходе получаем код и инструкцию для формирования события beforeinstallprompt.
Промпт рекомендуем такой: «{ваш домен} проверь сайт и напиши, подходит ли он в текущем виде для создания PWA. Если по каким-то параметрам не подходит, напиши, что нужно поправить».
В ответ вы получите фидбек, что поправить. Если всё ок, то действуем по инструкции выше — создайте файлы Service Worker, Manifest, настройте их и разместите.
2. Создаём код для Service Worker
Рекомендуем использовать следующий промпт: «Задай мне простые уточняющие вопросы. Пиши вопросы максимально просто, на базе моих ответов подготовь файл Service Worker. Итогом твоей задачи должен стать код, который я могу поставить на сайт и инструкция по шагам, как его установить на сайт».
GPT задаст несколько вопросов, они могут отличаться. В нашем случае были такие вопрсоы:
- Какие ресурсы вы хотели бы кэшировать? Например, HTML-страницы, CSS, JavaScript, изображения. Ответ: «Все».
- Есть ли у вас специфические страницы или ресурсы, которые должны быть доступны офлайн? Ответ: «Все текущие страницы должны быть доступны офлайн».
- Какое поведение вы ожидаете от приложения при отсутствии интернет-соединения? Например: показать сохранённые данные, отобразить страницу-заглушку. Ответ: «Показ сохранённых данных».
- Как часто ваш контент обновляется? Это важно для стратегии кэширования. Ответ: «Раз в день».
3. Cоздаём Манифест файл
Промпт очень похож на предыдущий: «Задай мне простые уточняющие вопросы. Пиши вопросы максимально просто и на базе моих ответов подготовь JSON-файл Manifest. Итогом твоей задачи должен стать код-файл, который я могу поставить на сайт и инструкция по шагам, как его установить на сайт».
Здесь всё также: получили вопросы, предоставили на них ответы, получили код и инструкцию — куда и как его поставить.
4. Формируем код события beforeinstallprompt.
Понадобится, чтобы браузер не предлагал автоматически установить PWA, а предложение по установке появлялось при клике на кнопку.
Промпт в этом случае предлагаем такой: «Создай код события beforeinstallprompt, чтобы браузеры не предлагали автоматически поставить PWA. Помимо кода события, предоставь ссылку или инструкцию по настройке вызова события установки PWA на устройство — при клике на кнопку на сайте.
В итоге хочу получить:
- Все необходимые коды и ссылки.
- Инструкции, куда и как их установить.
На выходе получаем код и инструкцию для формирования события beforeinstallprompt.
Итого
Теперь вы знаете, из чего состоит PWA, и сможете превращать сайты в PWA приложения — с помощью описанных выше инструментов.
Надеемся, это значительно усилит ваш мобильный и десктопный трафик, а значит, бустанет новых инсталлов и доход.
Надеемся, это значительно усилит ваш мобильный и десктопный трафик, а значит, бустанет новых инсталлов и доход.

